Helping you learn and grow in your higher ed career – no matter how you do it.
 That’s Higher Ed Experts’ motto!
That’s Higher Ed Experts’ motto!
That’s why I spent my time chasing the latest trends, doing research, developing online programs (conferences & courses) as well as teaching. That’s also the reason why I’ve chosen – this year again – to invest the main part of Higher Ed Experts promotional budget in the 4 HighEdWeb Regional Conferences, more specifically the 4 keynotes of these conferences.
Next week at HighEdWeb Pittsburgh, the conference attendees (including 2 Higher Ed Experts Alums I’ve given our 2 free invites) will be able to enjoy 2 keynotes, the first given by Georgy Cohen from Meet Content‘s fame and the second from Brad Frost, a sought-after web designer, international speaker, writer and a proeminent voice of the “future-friendly web” movement.
Brad will give a talk on the principles of adaptive web design at the conference.
He agreed to answer a few questions, so we all get a chance to learn a bit more today.
1) You’ve been one of the top voices of the future-friendly Web “movement†for the past 2 years, would you say that the Web is already present-friendly?

My friend Josh Clark has a great line: “When it comes to the Web, the more backward-compatible you are, the more forward-compatible you’re likely to be.”
I can’t really make a blanket statement saying the Web is doing a good or bad job addressing today’s Web landscape. There are people doing a great job creating experiences that are accessible, quick to load, and that solve real problems. And of course there are of course people making bloated, inaccessible, hard-to-use experiences.
The Web landscape isn’t getting any easier, so in order to be future friendly, a great first step is to make our Web experiences more present friendly. That means focusing on a flexible, performant, accessible experience that lets users accomplish their tasks however they happen to access the Web.
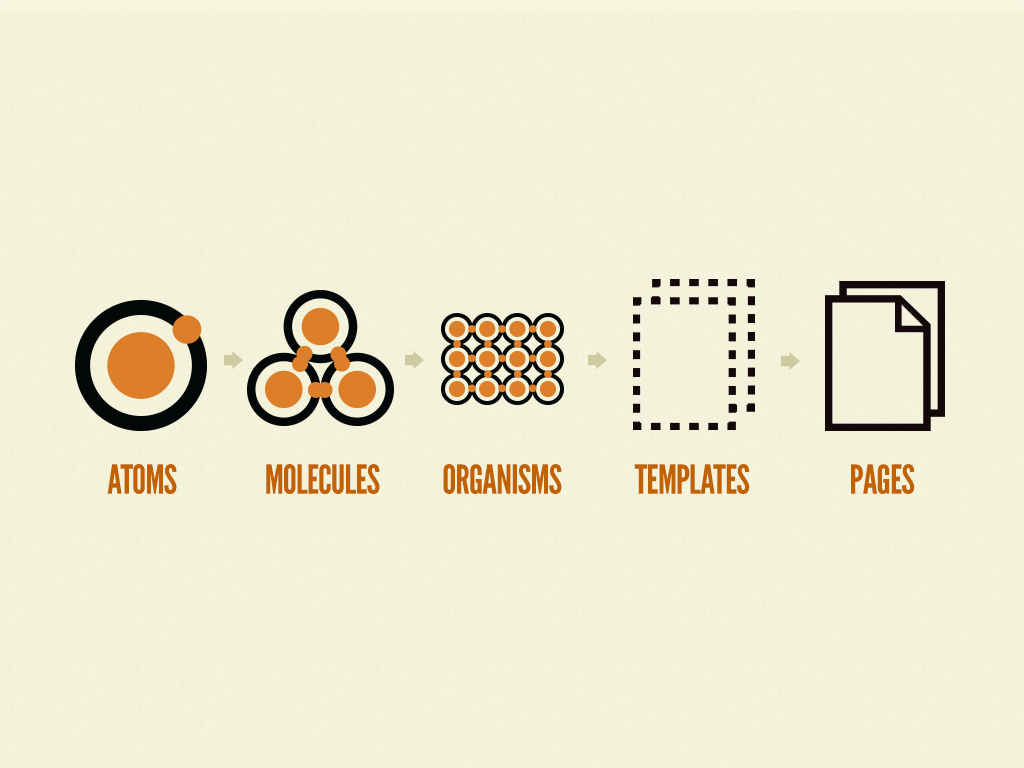
2) More recently, you’ve done important work with Dave Olsen at the Pattern Lab featuring the new concept of Atomic Design. Can you tell us why higher ed web developers should spend time to learn more about it?
Many organizations, especially higher education institutions, like to throw their hands up and say things like “We have a website with 400,000 pages!” But the amount of pages doesn’t correlate to the level of effort required to undergo a redesign from a design/development standpoint. It all depends on what those pages are made from.
It’s increasingly important to break down interfaces into their building blocks. There are loads of reasons to do this: it takes a herculean task (400,000 pages!) and breaks it into smaller problems to solve, it creates a system of reusable components, it establishes a common vocabulary across your entire organization, it helps everyone in the organization understand and appreciate the need for consistency and cohesion (versus the usually “yeah but our department is different so therefore we need our pages to be purple”), it makes testing easier, it creates a system to extend and build upon for years to come, and much much more.
Atomic design is a methodology for creating a robust design system that’s custom-made for your organization. It allows designers and developers to break things down into their atomic units, then assemble these building blocks into larger components in a very deliberate way. And Pattern Lab is a tool that at its core allows people to stitch together an interface in what I think is a really smart way.
3) In your opinion what is the main problem with higher ed websites? Any idea how we can start to fix this problem?
Politics. It’s politics that causes some stupid, worthless carousel to be front and center on the homepage. It’s politics that causes inconsistent/incoherent designs because every department wants to be “special”. And it’s politics that requires 45 people to sit around a meeting room table just to make a copy change to the homepage.
My biggest piece of advice for people working in larger organizations is to ask forgiveness, not permission. Doing things by the books means slogging through layers upon layers of bureaucracy, dealing with people who fear change, and selling the right thing to people who really could care less.
So my advice is to just do it. Most Web teams at higher ed institutions get out of work at a reasonable hour. So spend a couple extra hours over a couple weeks to bash out a prototype of a site redesign. Doing this circumvents all those conversations with the naysayers who don’t believe it’s possible/feasible to do something different.
I promise you won’t get fired for doing the right thing when you’re getting pressure to take the easy way out. And if you do, you probably shouldn’t be working there anyway :)