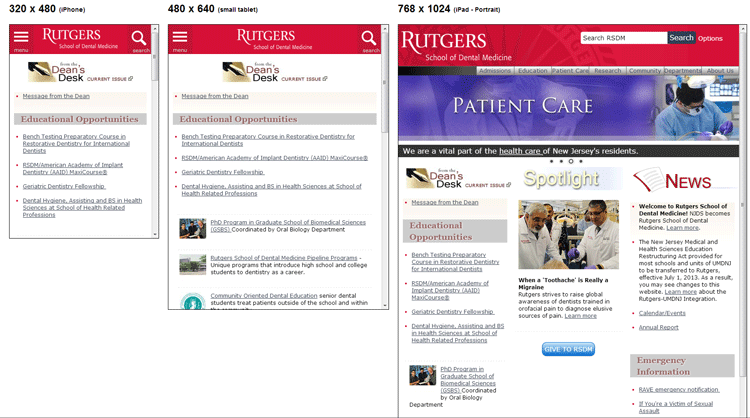
Rutgers School of Dental Medicine launched its redesigned responsive website in October.
 Thomas Minnefor was among the first higher ed professionals to take the 4-week online course on responsive web design taught by eduStyle Founder, Stewart Foss..
Thomas Minnefor was among the first higher ed professionals to take the 4-week online course on responsive web design taught by eduStyle Founder, Stewart Foss..
I’m always excited to learn about new responsive sites in higher ed, but it’s even more exciting when it’s the work of one of our Higher Ed Experts alums (school pride, I guess ;-).
That’s why I asked Thomas a few questions about the project so we can all learn from his experience.
1) Can you tell us a bit about your responsive redesign?
The goal was to optimize display and access of the Rutgers School of Dental Medicine site on mobile devices. The site had gone through a redesign that was launched in February, but the focus at that time was desktop display, with mobile considered a “phase 2†effort. We launched the responsive design in October.
2) What was the biggest challenge you encountered while developing this responsive website?
The biggest challenge was determining the type of navigation system to develop. We did a lot of research and spent significant time assessing how sites implement RWD navigation. The challenge for academic sites is the large number of pages. Providing clear access becomes more difficult on mobile as the number of pages/sections increase. We’ve been happy with the off-canvas approach that slides out from the left. It’s flexible, scales well and provides a consistent access point for navigating the site.
3) What piece of advice would you give people about to start a responsive web redesign?
A responsive design needs to provide access to every page, so clear architecture and navigation is key for the site visitor. User experience is also impacted by site performance, so testing and optimizing for download speed prior to launch is important.
4) How has the course on responsive web design for higher education helped you with this project?
The Higher Ed Experts course on responsive websites for higher ed provided a great introduction to the many different aspects of responsive web design. It provided us with the foundation needed to move forward with responsive web design. All our sites now incorporate this process.