Bob Johnson and Gerry McGovern vs. Bucknell.edu
I dont know about you, but when 2 consultants working in higher education, Bob Johnson and Gerry McGovern, take the time to publish 3 different posts on what’s wrong with the redesigned website of an institution AND Mark Greenfield tweets about it, it gets my attention.
Harsh critique of the new Bucknell site = > Revenge of the brochureware billboard designers http://t.co/ky6leKGxBc Thoughts?
— Mark Greenfield (@markgr) May 7, 2014
After seeing Mark’s tweet last week, I read Gerry McGovern’s post, Bob Johnson’s first post and went straight to visit the subject of such a passionated critique, Bucknell’s redesigned website launched in March.
I was almost prepared to see a web monster, but I was a bit underwhelmed. Yes, there were few usability issues, but nothing explaining so much steam blowing ;-)
The tension between innovation and usability
Is Bucknell’s redesigned website THAT bad or is it just the last casualty in the war between innovation and usability?
I won’t pretend to have the utlimate answer, because it’s complicated… However, this case is definitely an indicator of the load of unresolved issues we have with innovation, usability… and maybe, just maybe, friendly competition.
As Colleen Brennan-Barry pointed out on twitter, there was also an important yet missing piece of context in this specific case:
@karinejoly @markgr I feel like the reaction here is less about site, more about the hype (video etc.) that Bucknell put out ahead. #hubris
— ColleenBrennan-Barry (@ColB) May 7, 2014
Didn’t see the video Colleen mentioned in her tweet?
Take the time to watch it now – as we will talk more about it at the end of this post.
The video made this even more intriguing.
I had to try to get to the bottom of the story.
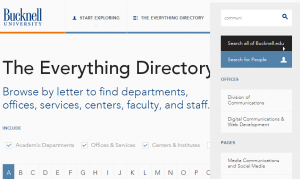
So, using the search box in the “Everything Directory” of the website, I found in less than 2 seconds (thanks to the niffty keyword suggestions feature) the name and email address of the Director of Digital Communications at Bucknell University, Roberta Diehl.
Behind-the-scene look at the Bucknell redesigned website
 Whether you don’t see anything wrong with this redesigned website or you wouldn’t be caught dead next to it, I’m sure you want to know more about it now.
Whether you don’t see anything wrong with this redesigned website or you wouldn’t be caught dead next to it, I’m sure you want to know more about it now.
That’s why after sharing a link to Gerry McGovern’s post with her, I asked Roberta Diehl a few questions about this project, so we can all learn more and make our own mind about it.
1) When was the redesigned website launched?
We launched on March 7, 2014. We selected and started working with our partner in April 2013. Our previous site had been live, at that point, for 5 1/2 years. We still have more work to do that we would have liked to include in the launch, but we opted for launching at that point and then continuing to enhance the site.
2) What is the main target audience for the homepage?
 There are two main audiences for our site.
There are two main audiences for our site.
- The first one – as McGovern writes – wants to get something done. These are people already familiar, perhaps intimately, with Bucknell — alumni, current students, faculty and staff, current Bucknell families. Let’s call them “The Familiars” (a label I’ve just made up for the save of this interview)
- The other audience, “The Explorers,” knows little or nothing about Bucknell and is definitely not coming to the site with only one particular task in mind. They don’t know what they want to learn.
Our site is designed for both audiences.
The homepage, and the “Start Exploring — I am interested Attending Bucknell” is primarily for audience #2. For this group we wanted to present lots of small introductions to various parts of Bucknell, from academics, to campus life, to local community information, etc. Each block contains a small bit of easy to consume information, and then allows for further exploration on that topic if desired.
 For audience #1 we’ve provided targeted landing pages under the “Start Exploring” link, the “Everything Directory”, the search box, and the “Places I’ve Been.” All of these tools are aimed at the person who is seeking particular content. We made the bold move of removing all of that standard navigation that takes up half the screen (About Bucknell, Offices and Resources, Admissions, Tuition, blah blah blah), and gives visitors path of links that is neither intuitive or fast. Much faster to type “tuition” into the search box, or go to the Everything Directory and select “Admissions” or “Finance Office” or “Financial Aid”, intuitive links that all easily show tuition fees.
For audience #1 we’ve provided targeted landing pages under the “Start Exploring” link, the “Everything Directory”, the search box, and the “Places I’ve Been.” All of these tools are aimed at the person who is seeking particular content. We made the bold move of removing all of that standard navigation that takes up half the screen (About Bucknell, Offices and Resources, Admissions, Tuition, blah blah blah), and gives visitors path of links that is neither intuitive or fast. Much faster to type “tuition” into the search box, or go to the Everything Directory and select “Admissions” or “Finance Office” or “Financial Aid”, intuitive links that all easily show tuition fees.
3) What were the strategic goals of this project?
Strategically we set out to:
- Address the needs of both “The Familiars” and “The Explorers”
- Stand out in a sea similar looking higher education sites, that all have the same layout, same links, same red brick buildings with students sitting on the Quad.
- We took a “boutique” rather than the “WalMart” approach. A “Less is More.” We did not set out to present a billboard, or brochure, or one single image that would make us feel good, or special, or control what the viewer experiences. We wanted to clear the clutter. Begin with one main idea so that people can begin their exploration without feeling overwhelmed or as if they might have chose the “wrong” pathway into the site. We included practical and exploratory links for those who are ready to go to something specific, and the ability to chose what content they wish to see on the home page (news, social media, academics, etc.)
- Speak to our audience the way we might talk if we were sitting together, in person, straight forward, a little playful, clear, with a little bit of clever tossed in (we don’t mind being called “clever”!)
- Create a site that is fully responsive
- Model our navigation after conventions that are taking hold on smart phones and tablets
- Build a site that might seem a little bit ahead of it’s time so that it will still have legs three years from now, or more.
4) Why did you choose to offer a customization feature?
To make a truly customized experience we would have had to make people create an account, log in, maintain passwords, etc. We didn’t want to do this. We didn’t want to put up that barrier, requiring the causal visitor to log in. Our “compromise” was to allow visitors to chose what sort of information they would like to see on the home page – and make it easy to change this.
With one click visitors can see “news” “athletics and sports” “meet our faculty and student” etc. Perhaps the word “Customize” is what’s confusing McGovern. The fact that 4 of the buttons are greyed out and the other 4 say “on” usually makes it clear to visitors how to customize this page. The “Changing Page Content” animation lets people know something is happening (a change we added to the site after usability testing). We also added the “Scoll Down” “command” after usability testing. This only appears after about 8 seconds if the user doesn’t engage in the page at all.
5) Did you do usability tests before or after the launch? Whatelse did you find out?
As part of this process, we held multiple focus groups with current students and faculty, and with prospective students. This was based on our previous site, and helped us to clarify what sort of information these groups were seeking, what they liked/disliked on the previous site, and some ideas for what they would like to see on the future site. We also shared the site concept with alumni, current students, faculty and staff, and trustees, and prospective students/families.
Beyond that we did some usability testing on the live site in the weeks building up to the launch. This testing triggered some changes, like adding in the “Scroll Down”, the “Changing Page Content” animation, the way the “Places I’ve Been” overlay behaved, some language choices for main links, etc.
There is one major section we still need to finish building out (under the “I’m interested in attending Bucknell”). As soon as this is done, we will be doing more thorough usability testing and I’m sure we’ll be making further adjustments to the site as needed based on what we learn from this process.
6) Looking at the analytics data before and post launch, what was the impact of the redesign on key performance indicators you use to measure the site performance?
It’s a little too soon to have good analytics yet. What we are seeing so far suggests that while overall visitors have decreased somewhat, the time spent per page has gone up by about 17%, and the bounce and exit rates are way down. We plan to monitor our analytics over this next year carefully to get a full picture of the cycle of traffic.
In the meantime, here’s what I can share:
- Views to the home page are down by 8.26% from this time last year. (This could reflect a changing trend in people increasingly accessing the site from other entry points instead of the home page.)
- Time spent on page has gone up by 17.50%
- The bounce rate off the home page in 2013 was 34.29%; in 2014 it’s only 7.84%
- The exit rate in 2013 was 31.33%; in 2014 it was 27.68%
7) What was the goal of the video about the redesign?
We created the video in house, just as a fun way to create some buzz around launching the new site. Aware that the site was a radical departure, we were mocking ourselves just a bit with the comparison to the launch of Apple computers, and also how seriously we sometimes take ourselves.
We spent one meeting coming up with the idea, and one afternoon shooting the video, thanks to volunteers from across campus. The goal was three-fold: generate a little buzz about the launch, acknowledge that the site is a big departure from the old one, and to have a little fun at the end of this long and difficult project.
Now, What do YOU think?
Any constructive feedback about this website or this case you’d like to share?
I would love to hear what you think about all this!





RT @karinejoly: [New Post] What’s wrong with the redesigned Bucknell University website? http://t.co/fpTWVlnCys
Interesting promo for redevelopment of a uni website https://t.co/UPqf4WAvOP (redesign itself has since been slated: http://t.co/2KjO8QGTuo)
What’s wrong with the redesigned Bucknell University website? | http://t.co/pZvvgZUyzY http://t.co/x6ZOKj7Ex0
@BucknellU responds to usability criticism of the dramatically redesigned Bucknell website http://t.co/qrvXatTacB
RT @karinejoly: [New Post] What’s wrong with the redesigned Bucknell University website? http://t.co/fpTWVlnCys
What’s wrong with the redesigned @BucknellU website? http://t.co/43C1wqiIcD ~@karinejoly #highered
Edu pals: Excellent story about Bucknell U’s “controversial†new site. Great staff response, too _ http://t.co/gdJSRadnI8 (v:@meehanweb)
I heart disruptive change. Video is a must-watch: “What’s wrong with the redesigned @BucknellU University website?” http://t.co/GnPIYO6OcU
LOVE when #highered puts customers first and creates something new out of something old. #awesomeness
@bucknellU http://t.co/04VPm8sTos
Great post! RT @karinejoly: [New Post] What’s wrong with the redesigned Bucknell University website? http://t.co/buLCJw1ntJ
As an alum, I think the new site is awful. There is no reason that you couldn’t still have functional dropdown menus while having a new look. Many students whom I talked to about it agree.