 Email newsletters and WordPress have been on my mind today for two reasons:
Email newsletters and WordPress have been on my mind today for two reasons:
- I’m presenting a session on how to use WordPress to create the online version of your print magazine at the CASE Conference for Publications Professionals in New Orleans on Thursday.
- I’ll be hosting Email Newsletters 360: How to create email newsletters that will get read, a 2-webinar series presented by Mike Powers from IUP and Tonya Oaks Smith from UARL next week (and you can still register if you’re interested by this series at www.higheredexperts.com/enewsletters360 by Nov 12)
But, let’s get back to email newsletters with WordPress!
Last month, I met Lacy Tite, web developer at Vanderbilt University, in the room where the presenters of the poster sessions were supposed to prepare their posters. We talked about a lot of things as we were getting busy with our glue sticks – and Lacy told me she started to use WordPress as an email newsletter production platform.
As soon as I heard about what she was doing, I thought you would love to find out how this is done. So, here’s a short interview with a few screenshots (click on the images to get bigger versions) to help you understand how Lacy managed to use WordPress to have non-technical users produce their own internal newsletters.
1) Why did you choose to use WordPress for your internal email newsletters? What problem were you trying to solve?
We needed to create an easy way for non-coders to create and edit HTML email newsletters. The first email we used this system for was a twice-weekly email that goes out to faculty-staff (approx 20,000 mailing list). Prior to being in WordPress, it was a text only email created and edited by writers in our News Service.
Now the email is sent out as an HTML email including thumbnails for top stories – graphical links to social media and recent videos — and other than the initial setup, I am not involved in the creation of the email. There are 4-5 people who are involved in building out the email, uploading images, linking stories, etc – and they have no coding skills whatsoever. They don’t need them. WordPress does all the heavy lifting for them (well, we did some by creating a template that will work in most email clients!)
2) How did you set things up?
It starts with just developing a plain HTML page and designing your newsletter. You need to keep in mind all the limitations for coding for emails (tables for layout, no divs, no javascript, flash; use inline styles, keep it to 600px wide, etc.)
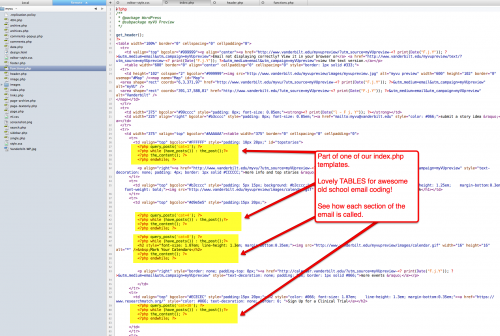
Once you have that plain HTML page looking how you want your email to look, you can take the DEFAULT wordpress theme and put your coded email template into it as the index template.
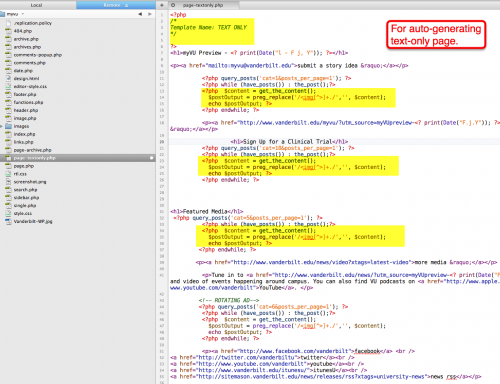
I also create a page template that creates a text-only version of the email. Basically it just strips out all images and formatting. Again — all done automatically.
3) How has been deliverability of these internal newsletters?
We can send HTML email through our internal listserv — so it’s a simple process. Each university will be different though. Work with your ITS / Email Management group to ascertain whether your listservs can handle HTML emails. The nice thing about having an internal list — is that we know all our faculty-staff are using either Outlook, Entourage or Outlook Web Access. (Undergrads use VU hosted gmail – so we can narrow down that platform as well and design specifically for those audiences.)
4) Is it difficult to create a newsletter theme? Can you give us a few tips?
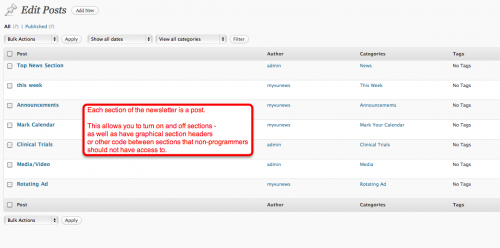
It’s basically taking a wordpress them down to it’s most basic form. If your newsletter has multiple sections — add the capability for editors to hide and show sections of the newsletter. So that for each issue — they don’t necessarily have to have the same exact sections. This allows for more flexibility — and less involvement on the part of the programmer. We’ve done this in our themes with tags. If an area is tagged HIDE — then that section doesn’t display.

Preset the image sizes for email appropriate sizes. This can be done in the wordpress control panel. Set the maximum image width to whatever your widest column can handle. Usually that’s only going to be about 375px. Then set your thumbnails to 80px for example. This way — when users upload images — it will automatically be sure that the image will fit in the predefined columns. Or if they’re using thumbnails with multiple stories — that they are all the same size.
WordPress also allows the users to resize and crop images from within their interface — so they can custom crop the thumbnails to focus on whatever they want. Use the editor stylesheet function available in wordpress 3.0 — this makes the editing screen mimic what the email display will look like. The fonts, width, etc will all match.






Interesting approach, but we’re looking for an e-newsletter solution that requires no work whatsoever. You give it your credit card info, and it generates compelling copy and relevant graphics, sends to your list, and sends back a report. An enterprise turn key end-to-end solution. Preferably something with flash and web 3.0 technologies. Know of a product like that?
[…] You can read more about the process here. […]
Check out the WP Newsletter plugin, too It handles multiple lists, custom templates, and tracking, all based on post content, including images.
[…] Read the full interview » […]
Just curious: how do you handle opt-outs? Or are these all closed mail lists, so you don’t care? There IS the little item of CANSPAM compliance, so if you try using something like this for external lists, you might need to address that.