In our industry mobile is the new black, right?
More seriously, as you know, it is the future of web browsing – and thus, it would be plain stupid to ignore it.
So, if you don’t have a mobile solution yet, chances are you are currently working on it or planning it. According to the survey on the state of the mobile web in higher education I conducted in February 2011, 37% already had a mobile solution while 57% planned to implement a solution within the next 12 months.
I’m always happy to feature the work of others on this blog, because I know YOU always crave good case studies. That’s why I was really interested in learning more about Nazareth College’s new mobile website targeted to prospective students when I received an email from its PR department.
And, Liz Zapata, Assistant Director Web Communications at Nazareth College was kind enough to answer my questions about this project, so we can all go beyond the screenshots :-)
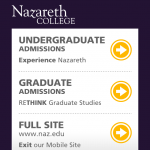
1) Nazareth College has decided to put a clear focus on admissions in its recently launched website. Why did you decide to focus on prospective students so heavily? What are the mobile website goals?
Nazareth made an intentional decision to begin its mobile effort with an admissions specific site. Partly this was determined by our recruitment cycle, because we were able to segment out this audience and deliver content to their very specific needs. We did a content audit of our desktop admissions site and when paired with analytics we were able to focus on what this audience care about. We are currently working on our mobile strategy for our larger naz.edu site.
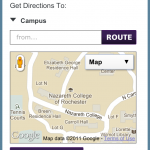
Our goals are to better communicate with prospective students and to help them more quickly determine if Nazareth is the best choice for them. To that end, we have presented comprehensive academic information, photos of life on campus, and an extremely easy to use map and directions for the all-important campus visit.
2) What kind of traffic and feedback have you seen so far?
We launched October 1, 2011 and since that time we have had over 500 visitors a day. Time on site is good for our new visitor segment. The exit rate is very low once people are in, which tell us that they are engaged.
When we talk to parents and visiting prospective students, they seem to appreciate the easy-to-navigate interface. Many visitors have found the map to be extremely helpful to find their way to campus and around once they are here.
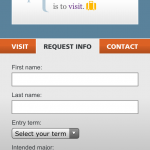
We allow prospective students to quickly answer their most common questions. We allow them to quickly request more information and sign-up for events. These tasks would be extremely laborious using a mobile phone with our desktop site. The true test will be when it comes time to measure conversion and yield and the size and quality of our next incoming class.
3) How long did it take you to develop this website? How big was the team? Did you use a framework?
We started the project in April and we finished October 1. Our team members on the Nazareth side included 3 on the web team working with Mongoose Research. Our admissions and marketing departments weighed in periodically for content and editorial review. We were lucky to partner with Mongoose, who has experience with higher education mobile sites tailored to prospective students. We did not use a framework. The site was custom built using HTML 5.
4) Any lessons learned you’d like to share with the community?
Narrowing our focus to the prospective student audience made the project not so daunting. We will be taking the lessons we learned into our next mobile project. We will be able to repurpose a lot of this content. We were able to identify many initial data sources. We made great use of RSS feeds for our event feeds and Google Mapmaker provided a great easy to integrate initial layer for our map.
Adopting a mobile specific architecture was the smart choice for us. It allowed us to focus on the user experience and only deliver content that was relevant and engaging.











[…] there are some examples today of institutions with admissions-focused mobile websites, and even a few examples of institutions taking applications via a mobile device, a quick comb […]